Dans ce tutoriel pédagogique, nous allons vous montrer comment faire vos premiers pas avec l’interface Code Lab de Anki, qui vous permettra de programmer Cozmo.
Au programme : repérage dans un plan (x, y), conditions, fonctions et variables !
Activité COZMO FOOT
- Durée : 2-3 séances de 2h
- Public : 4ème/3ème
- Discipline : mathématiques, technologie, programmation
- Thématique : programmation
- Niveau : intermédiaire
- Notions utilisées : repérage dans l’espace, repérage d’un point ou d’une ligne dans un plan (mathématiques), conditions (programmation), variables (programmation), utilisation de capteurs (robotique, programmation)
Une manière simple et très ludique d’apprendre à se servir du mode constructeur de Code Lab est de partir d’un jeu déjà existant et de le modifier . C’est ce que nous allons vous apprendre dans ce premier tutoriel, découpé en 3 parties :
- Partie 1. Trois astuces avant de vous lancer
- Partie 2. Repérage sur plan, affichage et dialogue
- Partie 3. Conditions, variables et fonctions
Ce tutoriel est également disponible en PDF, téléchargez-le ici (attention, le PDF n’inclut pas les GIF) : Tutoriel Cozmo pour le cycle 4 : projet Cozmo Foot ! (complet)
PARTIE 2
2. Modifier l’affichage sur l’écran de Cozmo : dessin et texte
Dans le jeu VOYANT MAGIQUE !, un point d’interrogation s’affiche sur l’écran de Cozmo lorsque l’utilisateur pose sa question au robot. Nous allons transformer ce point d’interrogation en ballon de foot !
Tous les blocs gérant l’affichage de l’écran sont verts et sont classés dans la catégorie “Affichage” .
Lorsque vous souhaitez modifier ce que Cozmo affiche sur son écran, commencez par effacer ce qui peut se trouver sur l’écran (yeux, texte), grâce au bloc “effacer tous les pixels” .

Attention
, pour que ce bloc fonctionne, il est nécessaire de
rajouter le bloc
“afficher sur le visage de Cozmo”
à votre code.
Déterminez ensuite la taille de votre dessin ou de votre texte grâce au bloc
“définir l’échelle du texte sur [X] %”
. La taille par défaut est 100%, vous pouvez aller au-delà et en-deçà.
N’hésitez pas à tester différentes tailles !
Pour dessiner le ballon de foot, nous allons afficher un cercle (bloc “dessiner un cercle en [X],[Y] de rayon [Z]” ) et rajouter les lignes qui forment les coutures du ballon. Changez les valeurs X, Y et Z afin d’ajuster le dessin à l’écran.
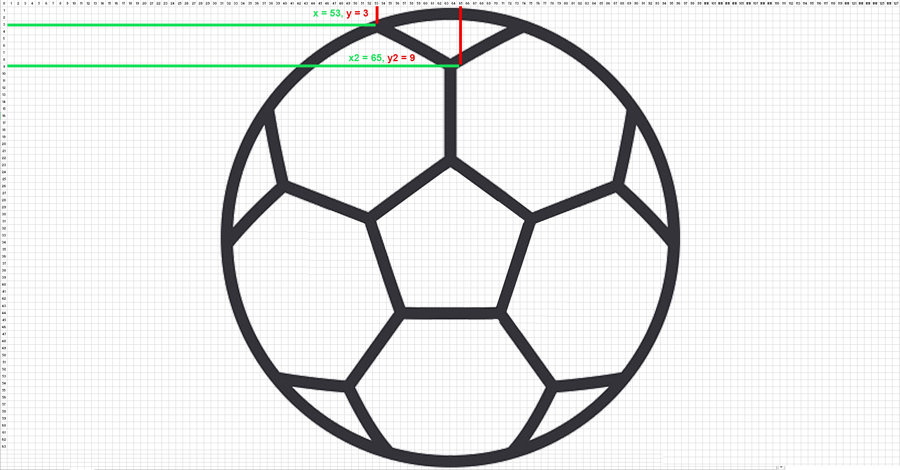
Passons au dessin des coutures… Nous allons tracer 20 lignes en indiquant pour chacune les coordonnées de son point de départ et de son point d’arrivée. Les notions de repères et coordonnées dans un plan sont utilisées ici (cours de 4ème).
L’écran de Cozmo mesure 128 pixels de largeur sur 64 pixels de hauteur . Nous avons donc créé une grille numérotée de 128 carrés de large sur 64 carrés de hauteur, sur laquelle nous avons superposé le dessin vectorisé de notre ballon de foot. Il est maintenant simple d’obtenir les coordonnées X et Y pour chaque point, et de tracer les lignes avec le bloc “dessiner une ligne de [X],[Y] à [X2],[Y2]” .

C’est parti ! Commencez par vous débarrasser du bloc qui affiche le point d’interrogation et du bloc d’échelle du texte. Laissez de côté le bloc d’affichage, on s’en servira plus tard !
Choisissez le bloc “dessiner une ligne de [X],[Y] à [X2],[Y2]” dans la bibliothèque. Modifiez les coordonnées de la première ligne comme expliqué ci-dessus et répétez l’opération 19 fois, en modifiant les coordonnées à chaque fois . Maintenant, nous allons ajouter le cercle pour compléter notre ballon de foot.
Ajouter un bloc « définir l’échelle du texte sur [X] % » et ajustez la taille du cercle aux coutures et à l’écran (200%). Pour finir, raccordez la fin du code au nouveau tronçon !
Votre ballon de foot devrait s’afficher sur l’écran de Cozmo à présent.

3. Faire parler Cozmo : ajouter les dialogues dans le bout de code “Cozmo veut qu’on lui pose une question”
Nous allons maintenant nous occuper de la partie dialogue.
Dans le projet VOYANT MAGIQUE !, l’animation se déroule ainsi :
Cozmo affiche un point d’interrogation sur son écran, l’utilisateur pose sa question et le secoue, ce qui l’étourdit, puis Cozmo énonce sa réponse (et celle-ci apparaît sur l’écran).
Nous allons supprimer cette animation et la remplacer par l’animation suivante :
Cozmo énonce les instructions, l’utilisateur pose sa question : “est-ce que l’équipe de France va battre l’Uruguay ?” et appuie sur le cube de cristal pour obtenir la réponse.
A partir de la 2ème question, le dialogue changera, car Cozmo n’aura pas besoin d’énoncer les instructions de nouveau. Il demandera simplement “Souhaites-tu un autre pronostic ?”.
Le bloc dialogue se trouve dans la catégorie “Actions” de la bibliothèque. Rajouter le premier bloc d’instruction “Dire” et changer le texte avec le clavier de la tablette.
Déplacez le bloc “Animation” et remplacer l’animation “28 – étourdi” par “2 – vainqueur” .
- Texte du premier bloc : “Grâce à moi, remporte tous les paris sportifs !”
- Texte du second bloc : “Demande-moi si l’équipe que tu soutiens va remporter son prochain match. Ensuite, touche mon cube de cristal pour connaître mon pronostic !
Pour tester votre code, appuyez sur le drapeau vert. Attention, pensez bien à raccorder tous les blocs d’une partie de code ! (par exemple tous les blocs de la partie “Cozmo veut qu’on lui pose une question”).

